() circle from center () () radius () color () block is a stack block available in evive display extension. The block is used to draw an outline of the circle or a filled circle of a specified radius and center position on evive TFT display.
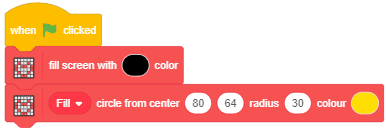
Draw filled circle on evive display.
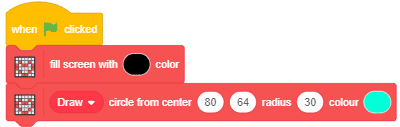
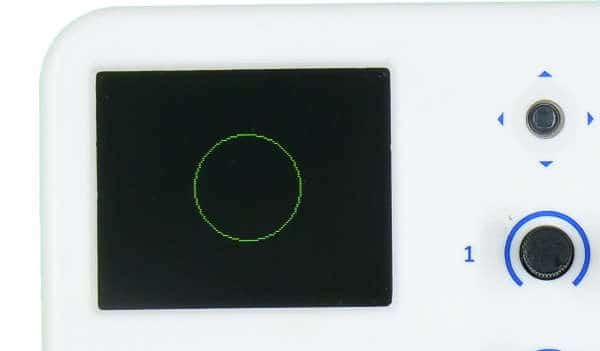
 Draw circle outline on evive display.
Draw circle outline on evive display.
Input Parameters
- Draw (only parameter) or fill (complete circle) option.
- X position of the center pixel of the circle.
- Y position of the center pixel of the circle.
- The radius of the circle in pixels.
- The color of the circle.

Note: This block is available in both Upload mode and Stage mode.