Motion

Extension Description
Motion blocks are used to control a sprite’s movement.
-
 Available in: Block Coding, Python Coding
Available in: Block Coding, Python Coding
-
 Mode: Stage Mode
Mode: Stage Mode
-
 WiFi Required: No
WiFi Required: No
-
 Compatible Hardware in Block Coding: evive, Quarky, Arduino Uno, Arduino Mega, Arduino Nano, ESP32, T-Watch, Boffin, micro:bit, TECbits, LEGO EV3, LEGO Boost, LEGO WeDo 2.0, Go DFA, None
Compatible Hardware in Block Coding: evive, Quarky, Arduino Uno, Arduino Mega, Arduino Nano, ESP32, T-Watch, Boffin, micro:bit, TECbits, LEGO EV3, LEGO Boost, LEGO WeDo 2.0, Go DFA, None
-
 Compatible Hardware in Python: evive, Quarky, Arduino Uno, Arduino Mega, Arduino Nano, ESP32, T-Watch, Boffin, micro:bit, TECbits, LEGO EV3, LEGO Boost, LEGO WeDo 2.0, Go DFA, None
Compatible Hardware in Python: evive, Quarky, Arduino Uno, Arduino Mega, Arduino Nano, ESP32, T-Watch, Boffin, micro:bit, TECbits, LEGO EV3, LEGO Boost, LEGO WeDo 2.0, Go DFA, None
-
 Object Declaration in Python: sprite = Sprite("Sprite-Name")
Object Declaration in Python: sprite = Sprite("Sprite-Name")
-
 Extension Catergory: Default
Extension Catergory: Default
Introduction
Motion is one of the ten categories of default Scratch blocks. They are color-coded medium-blue and are used to control a sprite’s movement.
Note: The Stage does not have any motion blocks and cannot use them.
Using Motion Functions in Python
The motion functions can be used in Python with the sprite object defined:
sprite = Sprite('Ball')
Read More
PictoBlox Blocks
The block sets its sprite’s X and Y position to the specified amounts. This block has no animation in its movement — it is the simplest way to move a sprite around the screen without displaying any animation (i.e. gliding). Therefore, this block is used whenever a sprite needs to jump to another spot.
The block moves its sprite steadily to the specified X and Y position in the specified amount of seconds – this is like pointing the sprite in a direction and repeatedly using Move () Steps, but with more precision. A disadvantage of the glide block, however, is that it pauses the script while the sprite is moving, preventing the script from doing other things while the sprite is gliding.
All articles loaded
No more articles to load
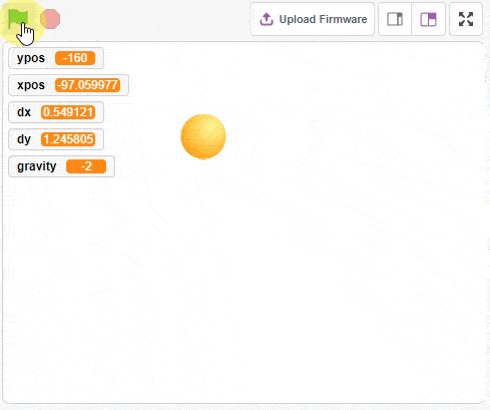
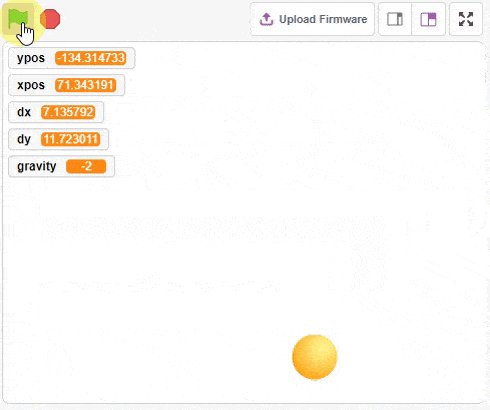
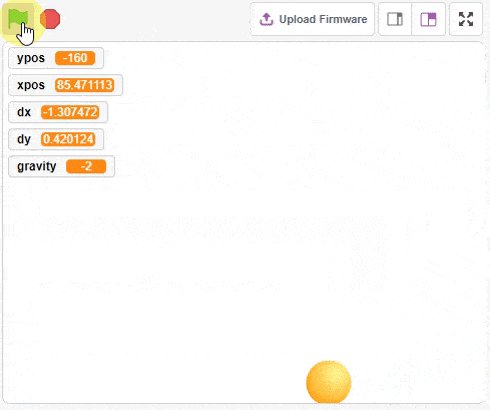
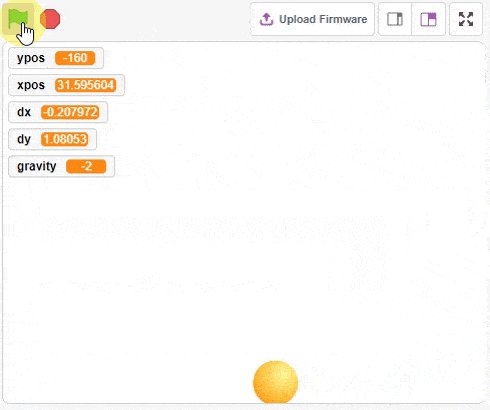
Block Coding Examples
All articles loaded
No more articles to load
Python Functions
The function moves its sprite forward the specified amount of steps in the direction it is facing. A step is equal to one-pixel length.
Syntax: move(steps = 10)
The function turns the sprite by the specified amount of degrees clockwise. This changes the direction the sprite is facing.
Syntax: right(angle = 15)
The function turns the sprite by the specified amount of degrees counter-clockwise. This changes the direction the sprite is facing.
Syntax: left(angle = 15)
The function sets its sprite’s X and Y position to that of the mouse-pointer or another sprite — in other words, it moves the sprite to a random position, the mouse-pointer, or another sprite.
Syntax: goto(moveto = “_random_”)
The function sets its sprite’s X and Y position to the specified value. This block has no animation in its movement — it is the simplest way to move a sprite around the screen without displaying any animation (i.e. gliding).
Syntax: gotoxy(x = 100, y = 100)
The function points its sprite in the specified direction; this rotates the sprite.
Syntax: setdirection(angle = 15)
The block points its sprite towards the mouse-pointer. This changes the sprite’s direction and rotates the sprite.
Syntax: pointto()
The function moves its sprite costume center’s X position by the specified amount.
Syntax: changex(delta_x = 10)
The function changes the selected sprite’s X position to a specified value.
Syntax: setx(x = -240)
The function moves its sprite’s Y position by the specified amount.
Syntax: changey(delta_y = 10)
The function sets its sprite’s Y (up and down) position to the specified amount.
Syntax: sety(y = 27)
The function checks to see if its sprite is touching the edge of the screen with the move steps block — and if it is, the sprite will point in a direction that mirrors the direction from which it is coming. It uses a line perpendicular to the edge to determine the reflection angle.
Syntax: bounceonedge()
The function changes the Rotation Style of the sprite in-project. Regardless of the style, the variable direction will still change.
Syntax: setrotationstyle(rotation_style = “left-right”)
The function returns the sprite’s X position.
Syntax: x()
The function returns the sprite’s Y position.
Syntax: y()
The function returns the sprite’s direction in angle.
Syntax: direction()
All articles loaded
No more articles to load
Python Coding Examples
All articles loaded
No more articles to load
Table of Contents