Introduction
PictoBlox is a graphical and Python programming software that is the ideal companion for setting the first step into the world of programming. Its user-friendly interface and drag-and-drop functionality eliminate the need to memorize syntax and rules that is the case in traditional programming languages and often times scares children and makes them hesitant. As a result, they only require to focus on the problem at hand and develop skills such as logical reasoning and problem-solving – the must-have skills in today’s technology-driven world.
Exploring the Surroundings
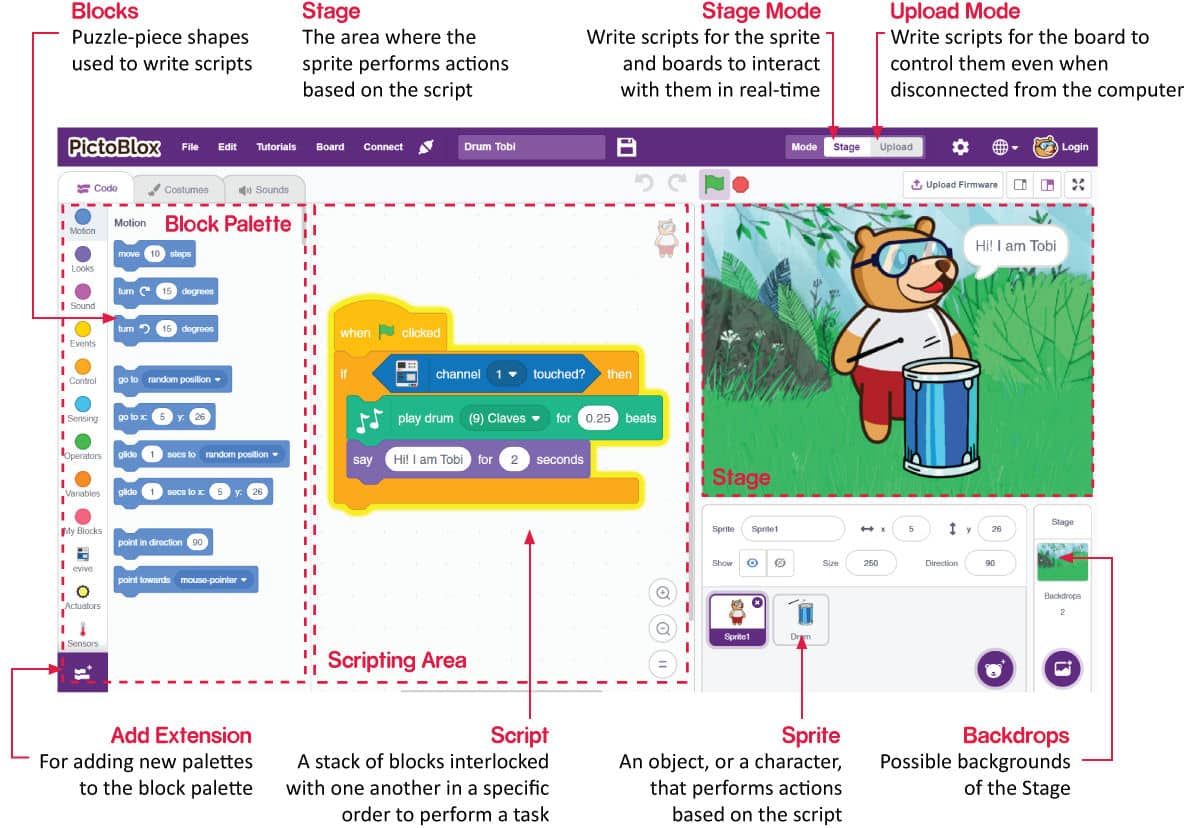
PictoBlox, like Scratch, has the following basic elements:
- Sprites
- Stage
- Blocks
- Script
Sprites
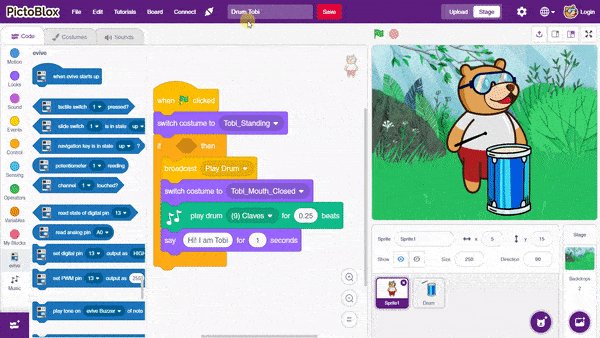
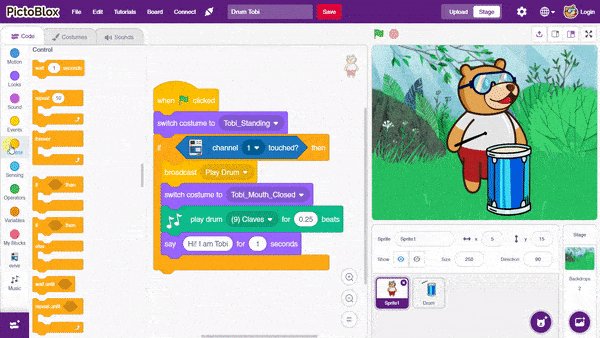
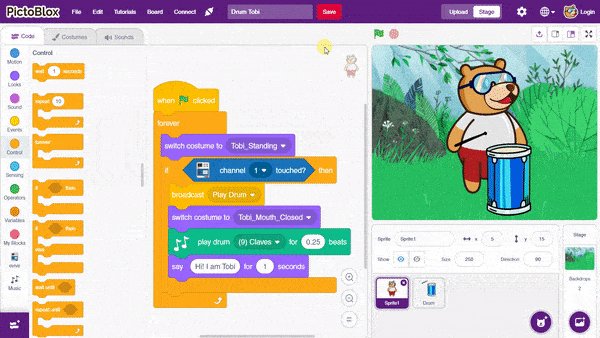
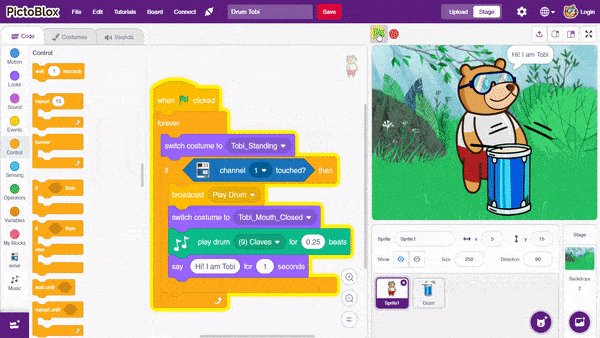
A sprite is an object, or a character, which performs different actions in the projects. It understands and obeys the instructions given to it. The bear you see in the image is a sprite. His name is Tobi. He will be your coding buddy in PictoBlox!
A sprite has costumes, which are one of the many appearances of the sprite. Some sprites have multiple costumes, and you’ll use blocks to perform actions.
Stage
The stage is the area where the sprite performs actions according to your program. The stage has its own scripts and sounds. You can decorate the stage using images; these images are called backdrops. You can choose a backdrop from PictoBlox’s inbuilt library, paint one yourself, upload an image from your computer or even click a picture.
Script
A script is a program or a code in PictoBlox/Scratch lingo. It is a set of ‘blocks’ that are arranged below one another in a specific order to perform a task or a series of tasks. You can write multiple scripts all of which can then run simultaneously. You can write the scripts only in the scripting area which is in the center of the screen.
Blocks
A block is like a jigsaw puzzle piece that is used to write programs by simply dragging and dropping them below one another in the scripting area. Using blocks to write codes eliminates the errors that might occur while writing codes in traditional programming languages.
Block Palette
The block palette is under the Code tab. It consists of different palettes such as Motion, Sound, and Control. Each palette has different blocks that perform functions specified by the palette name. E.g., the blocks in the Motion palette will control the motion of the sprite and the blocks in the Control palette will control the working of the script depending on specific conditions.
There are other varieties of block palettes that can be loaded from the Add Extension button located at the left bottom.
Modes
PictoBlox has two modes:
- Stage Mode: In this mode, you can write scripts for the sprite and boards like evive to interact with sprites in real-time. If you disconnect the board with Pictoblox, you cannot interact anymore.
- Upload Mode: This mode allows you to write scripts and upload it to the board so that you can use even when it is not connected to your computer, for example, you need to upload a script for making moving robots.
Activity: Making the Tobi Move
Installing PictoBlox: check!
Exploring its elements: check!
Writing your first script? Well, let’s check this off the list right now!
We’re going to write a script to make Tobi move, select the Tobi icon from the sprite palette once you have changed the backdrop. Follow the steps below to write a script for the same:
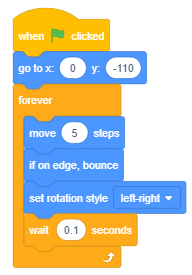
- Go to the Motion palette and drag and drop the move steps block in the scripting area. This block will make Tobi move the number of steps you enter into the white space. Write 5 in the space given.

- Now, to make Tobi move continuously we are going to use the forever block. Open the Control palette and drag and drop the forever block around the move block.
the Events palette and drag and drop the when flag clicked block into the scripting area. - Now, as you click on the script, Tobi moves continuously but moves out of sight! For this, we’ll use the if on edge, bounce block from the motion palette.

- You will notice that now Tobi bounces off the edge as he reaches but turns upside down. To make sure that Tobi doesn’t turn upside down, drag and drop the set rotation style block below the bounce block and select left-right from the drop-down. Now run the script

- Add a wait block below the set rotation style block and write 0.1 in the space given. This will make the Tobi move slow.
- A hat block is a block with a bump at its top and is used to start a script based on a pre-defined condition. Go the Events palette, and drag and drop the when flag clicked hat block above the forever block.
- Finally, time for action! Click on the green flag right above the top-left corner of the stage. The whole script will start glowing indicating that the code is running. Tobi starts moving but from the position from where he stopped.
- To make him start moving from a particular point every time you run the script, drag and drop the go to x, y block from the motion palette above the forever block. We’re placing it here because we want Tobi to reach the starting position before he starts moving. Enter 0 in x and -110 in y.

Making Tobi Look Like He’s Walking
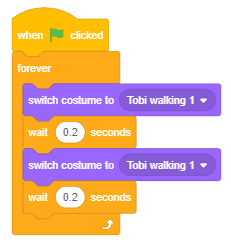
- Switch to the Costume tab. It’s right next to the Code tab. You’ll see that there are 4 costumes and if we switch between walking 1 and walking 2 continuously, it will make Tobi look like he is walking. Switch back to the Code tab for writing the script.
- Since we’re working on Tobi’s looks, we’re going to use blocks from the Looks palette. Drag and drop the switch costume to block into the scripting area.

- Select Tobi Walking 1 from the drop-down.
- Duplicate the switch costume to block. Select Tobi Walking 2 from the drop-down of the second block.
- Add a wait block with a delay of 0.2 seconds below each switch costume to block and stack all the blocks together.
- Add a forever block to run the script forever.
- Finally, add the when flag clicked hat block above the script and run this script.
- Since both the scripts have the same hat block, they’ll run together whenever we click on the flag.
- You can go full screen by clicking on this button. Now, click on the flag button.

And that’s it! You’ve successfully written your first-ever code in PictoBlox! Nothing can stop you now from unleashing your imagination and do wonders with it. B-)
Enjoy!

Conclusion
In conclusion, PictoBlox is a great tool for introducing children to programming. With its user–friendly interface and drag–and–drop functionality, it eliminates the need to learn complex syntax and rules, allowing kids to focus on problem–solving and developing important skills. With PictoBlox, children can create a variety of projects by writing scripts, controlling sprites, and interacting with hardware.